Emotion 은 스타일링을 도와주는
아주 편리한 도구 입니다.

emtion
Emotion은 React 애플리케이션에서 스타일링을 더욱 쉽고 유연하게 할 수 있도록 도와주는 CSS-in-JS 라이브러리입니다.
Emotion은 스타일드 컴포넌트와 CSS를 JavaScript 객체로 작성하여 컴포넌트에 직접 스타일을 적용할 수 있게 해줍니다.
이는 모듈화된 스타일링과 동적인 스타일링을 가능하게 해주며, CSS를 JavaScript 코드와 동일한 파일에서 관리할 수 있게 합니다
사용법
npm install --save @emotion/react/** @jsxImportSource @emotion/react */
import { css } from '@emotion/react';
const App = () => (
<div
css={css`
background-color: lightblue;
padding: 20px;
border-radius: 5px;
`}
>
Hello, Emotion!
</div>
);
기본적으로 이렇게 설정을 합니다.
여기서 주의깊게 보셔야 할 부분은 /** @jsxImportSource @emotion/react */ 이 부분입니다.
Emotion 라이브러리가 css 및 styled 함수와 같은 Emotion의 기능을 사용할 때 JSX 문법을 올바르게 해석하도록 도와주는 주석입니다. 기본적으로 JSX를 사용할 때 React는 JSX를 React.createElement 호출로 변환합니다.
그러나 Emotion은 자체적으로 이러한 변환을 처리해야 할 때가 있습니다.
즉, Emotion의 CSS-in-JS 기능을 사용할 때 JSX 구문을 Emotion의 API로 변환하기 위해 사용됩니다.
Global styles 로 사용해보기
/** @jsxImportSource @emotion/react */
import { Global, css } from '@emotion/react';
const GlobalStyles = () => (
<Global
styles={css`
body {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
`}
/>
);
const App = () => (
<>
<GlobalStyles />
<div>Hello, World!</div>
</>
);
다른 css 스타일링 도구와 마찬가지로 emotion 에서도 글로벌 스타일링을 도와줍니다.
/** @jsxImportSource @emotion/react */ 사용하지 않기
만약 저러한 주석을 항상 사용하고 싶지 않으시다면 Emotion 에서 Babel 플러그인을 제공하여 이 주석을 생략할 수 있도록 도와줍니다.
설치
npm install --save-dev @babel/preset-react @emotion/babel-plugin
프로젝트 루트 디렉터리에 .babelrc 파일 생성 또는 수정하는 방법을 사용할 경우
.babelrc 파일을 열어 다음 내용을 추가합니다
{
"presets": [
[
"@babel/preset-react",
{ "runtime": "automatic", "importSource": "@emotion/react" }
]
],
"plugins": ["@emotion/babel-plugin"]
}또는 babel.config.js 파일을 사용할 경우
module.exports = {
presets: [
['@babel/preset-env'],
['@babel/preset-react', { runtime: 'automatic', importSource: '@emotion/react' }]
],
plugins: ['@emotion/babel-plugin']
};
여기까지 진행하시면 주석을 사용하지 않아도 됩니다.
import { css } from '@emotion/react';
import styled from '@emotion/styled';
const Button = styled.button`
color: hotpink;
`;
const App = () => (
<div
css={css`
background-color: lightblue;
padding: 20px;
border-radius: 5px;
`}
>
<Button>Click me</Button>
</div>
);
export default App;
어떤 css prop 을 써야 할까??
아래에는 2가지 방법으로 emotion 을 css prop 방법으로 스타일링 한 경우입니다.
import { css } from '@emotion/react';
const App = () => (
<div>
<div
css={css`
background-color: lightblue;
padding: 20px;
border-radius: 5px;
`}
>
</div>
<div
css={{
background-color: lightblue;
padding: 20px;
border-radius: 5px;
}}
>
</div>
</div>
);
export default App;
emotion 의 공식문서에 따르면 두번 째 방법(css={{}}) 을 추천하고 있습니다. 개발자의 성격에 맞게 쓰시면 좋겠습니다.
만약 두번째 방법을 선택하신다면 import { css } from '@emotion/react'; 이 부분도 생략하고 개발하시면 됩니다.
button 을 emotion 을 사용해서 개발을 하고 개발자 도구로 해당 button 을 검사해 보면 아래 사진처럼 나온는 것을 볼 수 있습니다.

emotion 에서의 장점은 자동으로 스타일을 적용하면서
emotion 이 자동으로 브라우저에 필요한 스타일을 추가적으로 적용해 준다는 것입니다.
사진 오른쪽을 보시면 우리가 추가하지 않은 스타일을 자동으로 브라우저에 따라 적용시켜 주는 것입니다.
즉 쉽게 말해 해당 브라우저에서 지원하지 않는 스타일 속성을 브라우저가 알아서 지원하는 스타일 속성으로 추가시켜 준다는 것이죠.
가변 스타일링
Emotion에서 가변 스타일링(dynamic styling)을 사용하면,
JavaScript 변수, props, 또는 상태(state)에 따라 스타일을 동적으로 변경할 수 있습니다.
이는 스타일을 더욱 유연하고 강력하게 만들어 줍니다.

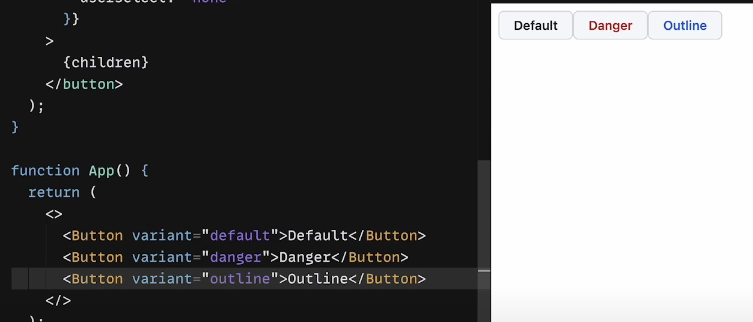
이렇게 넘어온 variant 인자값에 따라 스타일을 동적으로 변경시켜 줄 수 있습니다.

만약 좀 더 구체적인 동적 스타일링을 하고 싶다면 밑에 코드처럼 하시면 됩니다.

sizeStyles 는 객체이기 때문에 오른쪽 코드를 보시는 바와 같이 스프레드 연산자를 이용하셔야 합니다.
'라이브러리' 카테고리의 다른 글
| React hook form (0) | 2024.07.26 |
|---|---|
| browser-image-compression (1) | 2024.07.15 |
| React 에서 gsap 사용하기 (0) | 2024.07.03 |
| React 에서 AOS 사용하는 방법 (1) | 2024.05.18 |
| React-router-dom (1) | 2024.05.01 |

